Boxes Escuelas
ESCUELA DE
Administración y Negocios

ESCUELA DE
Comunicación

ESCUELA DE
Construcción

ESCUELA DE
Diseño

ESCUELA DE
Informática y Telecomunicaciones

ESCUELA DE
Ingeniería

ESCUELA DE
Recursos Naturales

ESCUELA DE
Salud

ESCUELA DE
Turismo

<div class="row d-flex flex-column flex-lg-row">
<a class="grow-on-hover C" href="https://dev-duoccl-front-app.azurewebsites.net/escuela/administracion-negocios/" rel="noopener noreferrer" target="_self">
<div class="wrapper-on-top-image dark-layer">
<div class="badge escuela E-AyF">
<svg class="feather feather-bar-chart" height="24" viewbox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg">
<line x1="12" x2="12" y1="20" y2="10"></line>
<line x1="18" x2="18" y1="20" y2="4"></line>
<line x1="6" x2="6" y1="20" y2="16"></line></svg>
</div>
<p class="dark"><b>ESCUELA DE</b></p>
<h2 class="dark">Administración y Negocios</h2>
</div><img src="/wp-content/uploads/2020/06/escuela-adm-negocios.jpg"></a>
<a class="grow-on-hover C" href="https://dev-duoccl-front-app.azurewebsites.net/escuela/comunicacion/" rel="noopener noreferrer" target="_self">
<div class="wrapper-on-top-image dark-layer">
<div class="badge escuela E-Com">
<svg class="feather feather-bar-chart" height="24" viewbox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg">
<line x1="12" x2="12" y1="20" y2="10"></line>
<line x1="18" x2="18" y1="20" y2="4"></line>
<line x1="6" x2="6" y1="20" y2="16"></line></svg>
</div>
<p class="dark"><b>ESCUELA DE</b></p>
<h2 class="dark">Comunicación</h2>
</div><img src="/wp-content/uploads/2020/06/escuela-comunicacion.jpg"></a>
<a class="grow-on-hover C" href="https://dev-duoccl-front-app.azurewebsites.net/escuela/construccion/" rel="noopener noreferrer" target="_self">
<div class="wrapper-on-top-image dark-layer">
<div class="badge escuela E-Cons">
<svg class="feather feather-bar-chart" height="24" viewbox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg">
<line x1="12" x2="12" y1="20" y2="10"></line>
<line x1="18" x2="18" y1="20" y2="4"></line>
<line x1="6" x2="6" y1="20" y2="16"></line></svg>
</div>
<p class="dark"><b>ESCUELA DE</b></p>
<h2 class="dark">Construcción</h2>
</div><img src="/wp-content/uploads/2020/06/escuela-construccion.jpg"></a>
<a class="grow-on-hover C" href="https://dev-duoccl-front-app.azurewebsites.net/escuela/diseno/" rel="noopener noreferrer" target="_self">
<div class="wrapper-on-top-image dark-layer">
<div class="badge escuela E-Dis">
<svg class="feather feather-bar-chart" height="24" viewbox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg">
<line x1="12" x2="12" y1="20" y2="10"></line>
<line x1="18" x2="18" y1="20" y2="4"></line>
<line x1="6" x2="6" y1="20" y2="16"></line></svg>
</div>
<p class="dark"><b>ESCUELA DE</b></p>
<h2 class="dark">Diseño</h2>
</div><img src="/wp-content/uploads/2020/06/escuela-diseno.jpg"></a>
<a class="grow-on-hover C" href="https://dev-duoccl-front-app.azurewebsites.net/escuela/informatica-telecomunicaciones/" rel="noopener noreferrer" target="_self">
<div class="wrapper-on-top-image dark-layer">
<div class="badge escuela E-IyT">
<svg class="feather feather-bar-chart" height="24" viewbox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg">
<line x1="12" x2="12" y1="20" y2="10"></line>
<line x1="18" x2="18" y1="20" y2="4"></line>
<line x1="6" x2="6" y1="20" y2="16"></line></svg>
</div>
<p class="dark"><b>ESCUELA DE</b></p>
<h2 class="dark">Informática y Telecomunicaciones</h2>
</div><img src="/wp-content/uploads/2020/06/escuela-it.jpg"></a>
<a class="grow-on-hover C" href="https://dev-duoccl-front-app.azurewebsites.net/escuela/ingenieria/" rel="noopener noreferrer" target="_self">
<div class="wrapper-on-top-image dark-layer">
<div class="badge escuela E-Ing">
<svg class="feather feather-bar-chart" height="24" viewbox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg">
<line x1="12" x2="12" y1="20" y2="10"></line>
<line x1="18" x2="18" y1="20" y2="4"></line>
<line x1="6" x2="6" y1="20" y2="16"></line></svg>
</div>
<p class="dark"><b>ESCUELA DE</b></p>
<h2 class="dark">Ingeniería</h2>
</div><img src="/wp-content/uploads/2020/06/escuela-ingenieria.jpg"></a>
<a class="grow-on-hover C" href="https://dev-duoccl-front-app.azurewebsites.net/escuela/recursos-naturales/" rel="noopener noreferrer" target="_self">
<div class="wrapper-on-top-image dark-layer">
<div class="badge escuela E-RN">
<svg class="feather feather-bar-chart" height="24" viewbox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg">
<line x1="12" x2="12" y1="20" y2="10"></line>
<line x1="18" x2="18" y1="20" y2="4"></line>
<line x1="6" x2="6" y1="20" y2="16"></line></svg>
</div>
<p class="dark"><b>ESCUELA DE</b></p>
<h2 class="dark">Recursos Naturales</h2>
</div><img src="/wp-content/uploads/2020/06/escuela-rrnn.jpg"></a>
<a class="grow-on-hover C" href="https://dev-duoccl-front-app.azurewebsites.net/escuela/salud/" rel="noopener noreferrer" target="_self">
<div class="wrapper-on-top-image dark-layer">
<div class="badge escuela E-Sal">
<svg class="feather feather-bar-chart" height="24" viewbox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg">
<line x1="12" x2="12" y1="20" y2="10"></line>
<line x1="18" x2="18" y1="20" y2="4"></line>
<line x1="6" x2="6" y1="20" y2="16"></line></svg>
</div>
<p class="dark"><b>ESCUELA DE</b></p>
<h2 class="dark">Salud</h2>
</div><img src="/wp-content/uploads/2020/06/escuela-salud-1.jpg"></a>
<a class="grow-on-hover C" href="https://dev-duoccl-front-app.azurewebsites.net/escuela/turismo/" rel="noopener noreferrer" target="_self">
<div class="wrapper-on-top-image dark-layer">
<div class="badge escuela E-Tur">
<svg class="feather feather-bar-chart" height="24" viewbox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg">
<line x1="12" x2="12" y1="20" y2="10"></line>
<line x1="18" x2="18" y1="20" y2="4"></line>
<line x1="6" x2="6" y1="20" y2="16"></line></svg>
</div>
<p class="dark"><b>ESCUELA DE</b></p>
<h2 class="dark">Turismo</h2>
</div><img src="/wp-content/uploads/2020/06/escuela-turismo-1.jpg"></a>
</div>
Box con foto + link – 4 columnas
<div class="row fila-row p-1">
<div class="col-md-3">
<a class="grow-on-hover C" href="#" rel="noopener noreferrer" target="_self">
<div class="wrapper-on-top-image dark-layer">
<div class="E-RN badge escuela"></div>
<p class="dark text-uppercase"><b>LINK 1</b></p>
<h4 class="dark">Bajada 1</h4>
</div><img alt="Coronavirus" class="attachment-post-thumbnail size-post-thumbnail wp-post-image"
height="400" sizes="(max-width: 1920px) 100vw, 1920px" src="/wp-content/uploads/2020/06/home-corona.jpg"
srcset="/wp-content/uploads/2020/06/home-corona.jpg" width="600"></a>
</div>
<div class="col-md-3">
<a class="grow-on-hover C" href="#" rel="noopener noreferrer" target="_self">
<div class="wrapper-on-top-image dark-layer">
<div class="badge escuela E-Sal"></div>
<p class="dark text-uppercase"><b>Link 2</b></p>
<h4 class="dark">bajada 2</h4>
</div><img alt="Información Alumnos" class="attachment-post-thumbnail size-post-thumbnail wp-post-image"
height="400" sizes="(max-width: 1920px) 100vw, 1920px" src="/wp-content/uploads/2020/06/home_alumnos.jpg"
srcset="/wp-content/uploads/2020/06/home_alumnos.jpg" width="600"></a>
</div>
<div class="col-md-3">
<a class="grow-on-hover C" href="#" rel="noopener noreferrer" target="_self">
<div class="wrapper-on-top-image dark-layer">
<div class="badge escuela E-AyF"></div>
<p class="dark text-uppercase"><b>Link 3</b></p>
<h4 class="dark">Bajada 3</h4>
</div><img alt="Información Colaboradores" class="attachment-post-thumbnail size-post-thumbnail wp-post-image"
height="400" sizes="(max-width: 1920px) 100vw, 1920px" src="/wp-content/uploads/2020/06/home_colaboradores.jpg"
srcset="/wp-content/uploads/2020/06/home_colaboradores.jpg" width="600"></a>
</div>
<div class="col-md-3">
<a class="grow-on-hover C" href="#" rel="noopener noreferrer" target="_self">
<div class="wrapper-on-top-image dark-layer">
<div class="badge escuela E-Cons"></div>
<p class="dark text-uppercase"><b>Link 4</b></p>
<h4 class="dark">Bajada 4</h4>
</div><img alt="Horario Sedes" class="attachment-post-thumbnail size-post-thumbnail wp-post-image"
height="400" sizes="(max-width: 1920px) 100vw, 1920px" src="/wp-content/uploads/2020/06/home_sedes.jpg"
srcset="/wp-content/uploads/2020/06/home_sedes.jpg" width="600"></a>
</div>
</div>
Box con foto + link – 3 columnas
<div class="row fila-row">
<div class="col-md-4 py-1">
<a class="grow-on-hover C" href="#"
rel="noopener noreferrer" target="blank">
<div class="wrapper-on-top-image dark-layer">
<div class="badge escuela badge-link">
<!--icon--><i class="fas fa-link"></i> <!--icon-->
</div>
<p class="dark text-uppercase"><b>Revisa</b></p>
<h4 class="dark">Que hacer si presentas síntomas o has visitado alguno de los países del listado</h4>
</div><img alt="Medidas Covid" class="attachment-post-thumbnail size-post-thumbnail wp-post-image"
height="400" sizes="(max-width: 1920px) 100vw, 1920px" src="../wp-content/uploads/2020/05/quehacer.jpg"
srcset="/wp-content/uploads/2020/05/quehacer.jpg" width="600"></a>
</div>
<div class="col-md-4 py-1">
<a class="grow-on-hover C" href="#" rel="noopener noreferrer" target="_blank">
<div class="wrapper-on-top-image dark-layer">
<div class="badge escuela badge-link">
<!--icon--><i class="fas fa-download"></i> <!--icon-->
</div>
<p class="dark text-uppercase"><b>Revisa</b></p>
<h4 class="dark">instructivo de implementación para el Coronavirus</h4>
</div><img alt="Formulario Covid" class="attachment-post-thumbnail size-post-thumbnail wp-post-image"
height="400" sizes="(max-width: 1920px) 100vw, 1920px" src="../wp-content/uploads/2020/05/instructivo.jpg"
srcset="/wp-content/uploads/2020/05/instructivo.jpg" width="600"></a>
</div>
<div class="col-md-4 py-1">
<a class="grow-on-hover C" href="#"
rel="noopener noreferrer" target="_blank">
<div class="wrapper-on-top-image dark-layer">
<div class="badge escuela badge-link">
<!--icon--><i class="fas fa-file-pdf"></i> <!--icon-->
</div>
<p class="dark text-uppercase"><b>Ten en cuenta</b></p>
<h4 class="dark">Algunas consideraciones frente a casos sospechosos</h4>
</div><img alt="Pastoral Duoc" class="attachment-post-thumbnail size-post-thumbnail wp-post-image"
height="400" sizes="(max-width: 1920px) 100vw, 1920px"
src="../wp-content/uploads/2020/05/consideraciones.jpg"
srcset="/wp-content/uploads/2020/05/consideraciones.jpg" width="600"></a>
</div>
</div>
Box con foto + link 1 columna – Big
Título
<div class="row">
<!--fila-badge-->
<div class="fila-badge py-4 w-100">
<div class="col-md-12 fila-row p-0 mx-auto">
<div class="col py-1 m-0 p-0">
<a class="grow-on-hover C h300" href="#" rel="noopener noreferrer" target="_blank">
<div class="wrapper-on-top-image dark-layer">
<div class="badge escuela badge-link-yellow">
<!--icon--><i class="fas fa-link"></i> <!--icon-->
</div>
<div class="row">
<p class="dark text-uppercase"><b>Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Fusce massa dui.</b></p>
<h2 class="dark mb-0 mw-100">Donec ultrices nulla id sagittis molestie.</h2>
<p class="dark mt-0">Aenean a viverra dui. Sed tellus ex.</p><
span class="btn btn-primary dark">CALL TO ACTION<svg class="feather feather-chevron-right"
height="24" viewbox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg">
<polyline points="9 18 15 12 9 6"></polyline></svg></span>
</div>
</div><img alt="Duoc UC" class="attachment-post-thumbnail size-post-thumbnail wp-post-image"
height="400" sizes="(max-width: 1920px) 100vw, 1920px" src="/wp-content/uploads/2020/06/home_colaboradores.jpg"
width="1920"></a>
</div>
</div>
</div>
</div>
Box con cuadro negro + título + botón + listado de links
<div class="jumbotron p-0 carreras-por-escuela m-0">
<div class="wrapper-on-top-image dark-layer d-flex flex-column flex-lg-row quit-absolute-xs">
<div class="col-12 col-lg-3 descripcion bg-dark">
<h2>Título</h2><a class="btn btn-primary dark"
href="./carreras/" role="button">Ver más</a>
<!-- /wp-content/uploads/2020/06/Sede-AntonioVaras.jpg -->
</div>
<div class="col-12 col-lg-9">
<p class="dark">Título listado</p>
<ul class="list card-columns">
<li>
<a class="link" href="#">Item 1</a>
</li>
<li>
<a class="link" href="#">Item 2</a>
</li>
<li>
<a class="link" href="#">Item 3</a>
</li>
<li>
<a class="link" href="#">Item 4</a>
</li>
<li>
<a class="link" href="#">Item 5</a>
</li>
<li>
<a class="link" href="#">Item 6</a>
</li>
<li>
<a class="link" href="#">Item 7</a>
</li>
<li>
<a class="link" href="#">Item 8</a>
</li>
</ul>
</div>
</div><img alt="..." class="img-covered"
src="/wp-content/uploads/2020/06/Sede-AntonioVaras.jpg"></div>
Box con cuadro negro + título + botón + listado de links

<div class="jumbotron p-0 carreras-por-escuela m-0">
<div class="wrapper-on-top-image dark-layer d-flex flex-column flex-lg-row quit-absolute-xs">
<div class="col-12 col-lg-3 descripcion bg-dark">
<h2>Título</h2><a class="btn btn-primary dark"
href="./carreras/" role="button">Ver más</a>
<!-- /wp-content/uploads/2020/06/Sede-AntonioVaras.jpg -->
</div>
<div class="col-12 col-lg-9">
<p class="dark">Título listado</p>
<ul class="list card-columns">
<li>
<a class="link" href="#">Item 1</a>
</li>
<li>
<a class="link" href="#">Item 2</a>
</li>
<li>
<a class="link" href="#">Item 3</a>
</li>
<li>
<a class="link" href="#">Item 4</a>
</li>
<li>
<a class="link" href="#">Item 5</a>
</li>
<li>
<a class="link" href="#">Item 6</a>
</li>
<li>
<a class="link" href="#">Item 7</a>
</li>
<li>
<a class="link" href="#">Item 8</a>
</li>
</ul>
</div>
</div><img alt="..." class="img-covered"
src="/wp-content/uploads/2020/06/Sede-AntonioVaras.jpg"></div>
Box con cuadro negro a la derecha + título + bajada + botón

<div class="jumbotron carreras-por-escuela p-0 my-1">
<div class="wrapper-on-top-image d-flex flex-column flex-lg-row quit-absolute-xs justify-content-end">
<div class="col-12 col-lg-6 descripcion bg-dark">
<div class="">
<h2>Vida en Sedes</h2>
<p class="dark">Nuestra comunidad en acción a lo largo del país.</p>
<a class="btn btn-primary mb-0" href="./vida-en-sedes/" role="button">
Ver Vida en Sedes<svg class="feather feather-chevron-right" height="24"
viewbox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg">
<polyline points="9 18 15 12 9 6"></polyline></svg></a>
</div>
</div>
</div>
<img alt="..." class="img-object-fit" src="/wp-content/uploads/2020/06/Vida-estudiantil-copy.jpg">
</div>
Box blanco con texto + botón
Grupos de Riesgo Covid-19
Revisa si estás dentro de los colaboradores que quedan excluidos del retorno al trabajo presencial.
VER GRUPOS DE RIESGOSComunas en Cuarentena
Conoce el estado de las comunas en cuarentena, paso 2, 3 y 4.
VER SITUACIÓN COMUNAL
<div class="d-flex flex-column flex-lg-row card-deck column-2">
<div class="card common outline">
<div class="card-body d-flex flex-column mt-3 p-0">
<div class="h-100 p-4">
<h4 class="font-weight-bolder">Grupos de Riesgo Covid-19<
/h4><br>
<p>Revisa si estás dentro de los colaboradores que quedan
excluidos del retorno al trabajo presencial.</p><a
class="btn btn-primary" href="#" role="button">VER GRUPOS DE RIESGOS<
svg class="feather feather-chevron-right" height="24" viewbox="0 0 24 24"
width="24" xmlns="http://www.w3.org/2000/svg">
<polyline points="9 18 15 12 9 6"></polyline></svg></a>
</div>
</div>
</div>
<div class="card common outline">
<div class="card-body d-flex flex-column m-0 p-0">
<div class="h-100 p-4">
<h4 class="font-weight-bolder">Comunas en Cuarentena</h4><br>
<p>Conoce el estado de las comunas en cuarentena, paso 2, 3 y 4.</p><
a class="btn btn-primary" href="#" role="button">VER SITUACIÓN COMUNAL<svg
class="feather feather-chevron-right" height="24" viewbox="0 0 24 24" width="24"
xmlns="http://www.w3.org/2000/svg">
<polyline points="9 18 15 12 9 6"></polyline></svg></a>
</div>
</div>
</div>
</div>
Box Blanco / Negro
Adaptamos el ambiente de aprendizaje a un sistema mixto (a distancia y presencial) que permite dar continuidad a tus estudios.
Adscritos a la gratuidad
Sin requisito Prueba de Transición (PDT)
<div class="col-12">
<div class="container">
<div class="py-0 my-0">
<div class="row border">
<div class="col-md-6 p-4 bg-dark d-flex justify-content-center align-items-center text-center">
<div>
<h3 class="font-weight-bolder">Postula hoy a la Admisión 2021</h3>
<p>¡No te quedes fuera!</p><a class="btn btn-primary m-0" href="#" rel="noopener
noreferrer" target="_self">POSTULAR AHORA</a>
</div>
</div>
<div class="col-md-6 p-4 d-flex justify-content-center align-items-center text-center">
<div>
<h4>Adaptamos el <b>ambiente de aprendizaje a un sistema mixto</b> (a distancia y presencial)
que permite dar continuidad a tus estudios.</h4>
<h5>Adscritos a la <b>gratuidad<br>
<b>Sin requisito</b> Prueba de Transición (PDT)</b></h5>
</div>
</div>
</div>
</div>
</div>
</div>
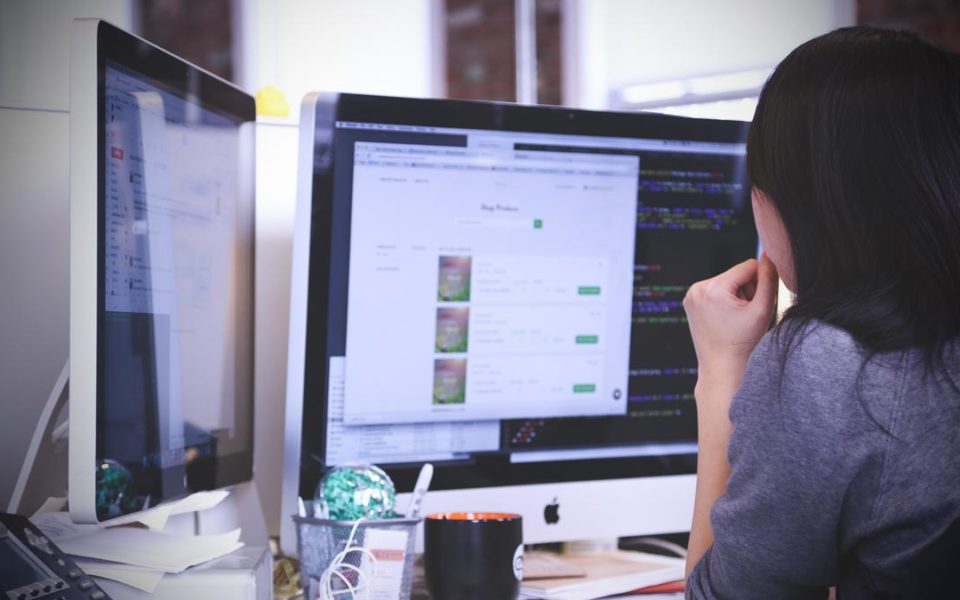
Box blanco con texto + imagen

¿Cómo sigue el proceso si mi emprendimiento no está relacionado a mi carrera de estudio?
Una vez aprobada la solicitud y documentación por el Coordinador de Práctica, un docente de tu sede te contactará para la realización de un informe en el que deberás resolver un caso aplicado al perfil de tu carrera. El docente te guiará en este proceso. Una vez aprobado este informe (mínimo nota 4,0), se iniciará automáticamente el proceso de convalidación de la asignatura de práctica, y por lo tanto también el de tu titulación.
<div class="col-12 mb-5">
<div class="container">
<div class="row border">
<div class="col-md-6 p-0 m-0"><img class="img-fluid"
src="https://dev-duoccl-front-app.azurewebsites.net/wp-content/uploads/2020/11/box-practica-2.png"></div>
<div class="col-md-6 p-4 d-flex justify-content-center
align-items-center text-left">
<div>
<h4 class="font-weight-bolder">¿Cómo
sigue el proceso si mi emprendimiento no está
relacionado a mi carrera de estudio?</h4>
<p>Una vez aprobada la solicitud y
documentación por el Coordinador de Práctica,
un docente de tu sede te contactará para la realización
de un informe en el que deberás resolver un caso aplicado
al perfil de tu carrera. El docente te guiará en este proceso.
Una vez aprobado este informe (mínimo nota 4,0), se iniciará automáticamente
el proceso de convalidación de la asignatura de práctica, y por lo tanto
también el de tu titulación.</p>
</div>
</div>
</div>
</div>
</div>
Box negro con texto + logo
UMAP
“University Mobility in Asia and the Pacific” es una asociación de representantes gubernamentales y no gubernamentales del sector de la educación superior.
El objetivo general de UMAP es que cada uno de los países y territorios de la región Asia-Pacífico logre una mejor comprensión de los sistemas culturales, económicos y sociales de los demás países y territorios de la región a través de una mayor cooperación entre las instituciones de educación superior y una mayor movilidad de estudiantes.

<div class="col-12 d-flex flex-column flex-lg-row my-3" style="min-height:250px;">
<div class="card m-0">
<div class="card-body bg-dark">
<div class="container">
<div class="row">
<div class="col-12 col-sm-6 col-md-8">
<h3 style="padding-top: 15px;"><strong>UMAP</strong></h3>
<hr>
<p>“University Mobility in Asia and the Pacific” es una asociación de representantes
gubernamentales y no gubernamentales del sector de la educación superior.<br>
<br>
El objetivo general de UMAP es que cada uno de los países y territorios de la región
Asia-Pacífico logre una mejor comprensión de los sistemas culturales, económicos y
sociales de los demás países y territorios de la región a través de una mayor
cooperación entre las instituciones de educación superior y una mayor movilidad
de estudiantes.</p><a class="btn btn-link" href="http://umap.org/"
rel="noopener noreferrer" role="button" target="_blank">Ver sitio web</a>
</div>
<div class="col-sm"><img class="img-fluid"
src="/wp-content/uploads/2020/08/logo-umap.png" style="height: unset;"></div>
</div>
</div>
</div>
</div>
</div>
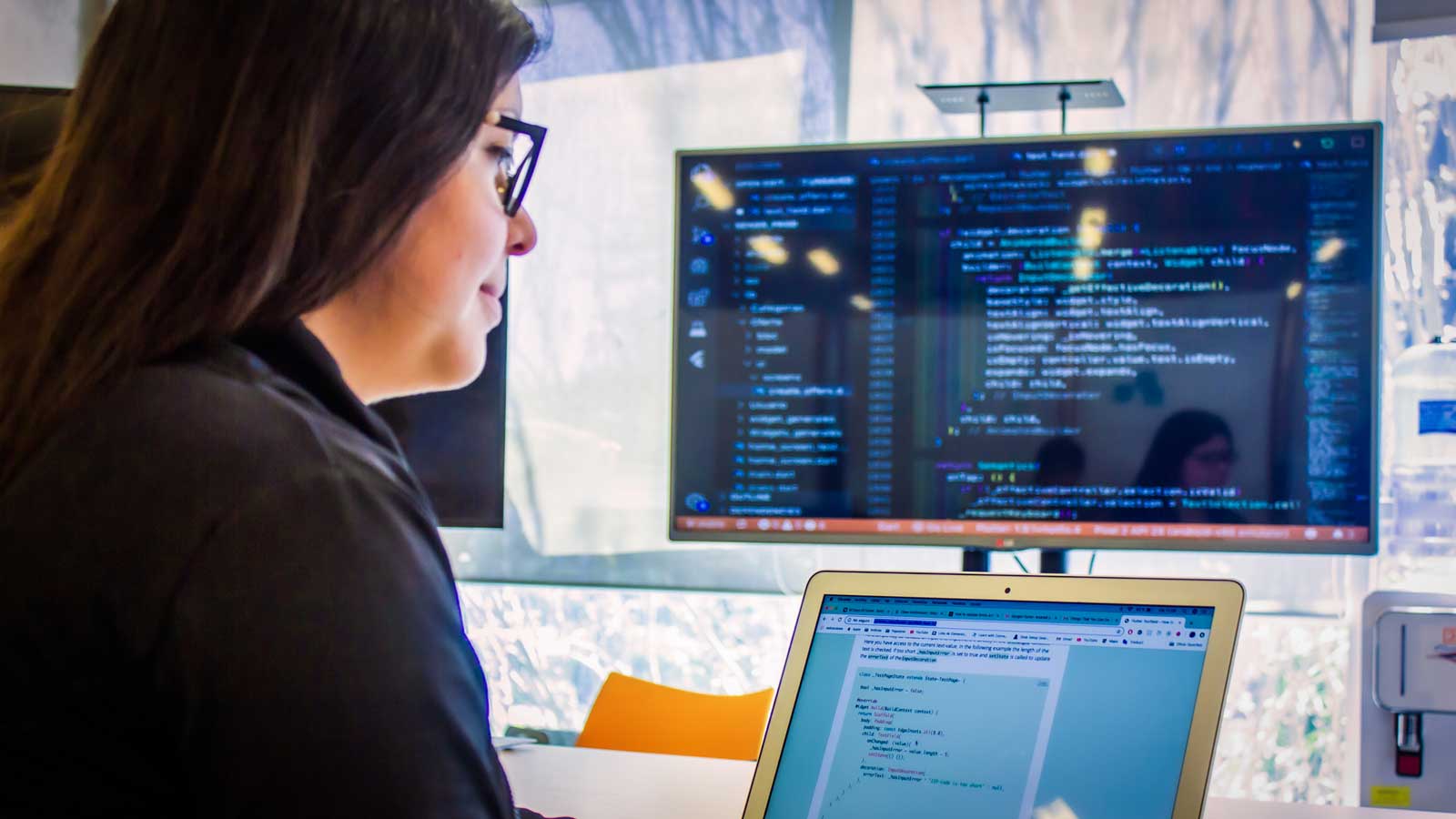
Box color escuela + texto + imagen
El color de fondo cambia según la escuela o color que se quiera destacar. Las paletas de colores están disponibles en dev-duoccl-front-app.azurewebsites.net/kit-digital/web/tipografia-colores/
Una sólida formación disciplinar
Duoc UC busca generar valor para la sociedad mediante la transferencia de conocimiento, la innovación y el emprendimiento. Entregamos todas las herramientas para que nuestros estudiantes aprendan desde la experiencia, aplicando sus conocimientos en cada etapa de su formación.
<div class="container-fluid mx-0 p-0 my-5">
<div class="row">
<div class="col-sm px-0"><img class="img-fluid cajas" id="caja-dos"></div>
<div class="col-sm d-flex justify-content-center align-items-center px-0 text-white"
style="background-color: #307FE2;">
<div class="p-5">
<h3 class="font-weight-bold">Una sólida formación disciplinar</h3>
<p>Duoc UC busca generar valor para la sociedad mediante la transferencia de conocimiento,
la innovación y el emprendimiento. Entregamos todas las herramientas para que nuestros estudiantes
aprendan desde la experiencia, aplicando sus conocimientos en cada etapa de su formación.</p>
</div>
</div>
</div>
</div>
Box gris con texto + logo

Es una de las actividades académicas hito de mayor tradición dentro de la Escuela de Administración y Negocios de todo Duoc UC.Este concurso inter-sede busca potenciar los aprendizajes y habilidades de los estudiantes de la especialidad de Marketing, para poner en prácticas los conocimientos adquiridos durante la carrera, instancia en la que cuentan con el ecialapoyo de un docente tutor, para entregar una propuesta de valor ante el desarrollo de un desafío enfocado en la temática actual expuesta por Buin Zoo.
<section class="pt-2 mb-0 pb-0">
<div class="row">
<div class="col-sm border-right"><img alt="" class="img-fluid p-4"
src="https://dev-duoccl-front-app.azurewebsites.net/wp-content/uploads/2021/08/logo-mkt-challengue-new.png"></div>
<div class="col-md-8 d-flex align-items-center">
<div class="px-5 text-left">
<h4 style="line-height: inherit !important;">Es una de las actividades
académicas hito de mayor tradición dentro de la <b>Escuela de Administración
y Negocios de todo Duoc UC.</b>Este concurso inter-sede busca <b>
potenciar los aprendizajes y habilidades de los estudiantes de la especialidad de Marketing,
</b> para poner en prácticas los conocimientos adquiridos durante la carrera,
instancia en la que cuentan con el ecialapoyo de un docente tutor, para entregar una <
b>propuesta de valor</b> ante el desarrollo de un desafío enfocado en la
<b>temática actual expuesta por Buin Zoo.</b></h4>
</div>
</div>
</div>
</section>